I recently added a workflow to list my 5 latest Codú articles in my profile, and thought I'd share how I did it to allow you to do the same 😊
Note: These instructions are for adding an RSS Feed for Codú articles specifically. If you would like to add a list for your Hashnode articles, you can skip step 1 and use the following URL https://<your Hashnode domain here>/rss.xml
Part 1: Create your RSS URL
Copy the URL for your profile page on the Codú site.
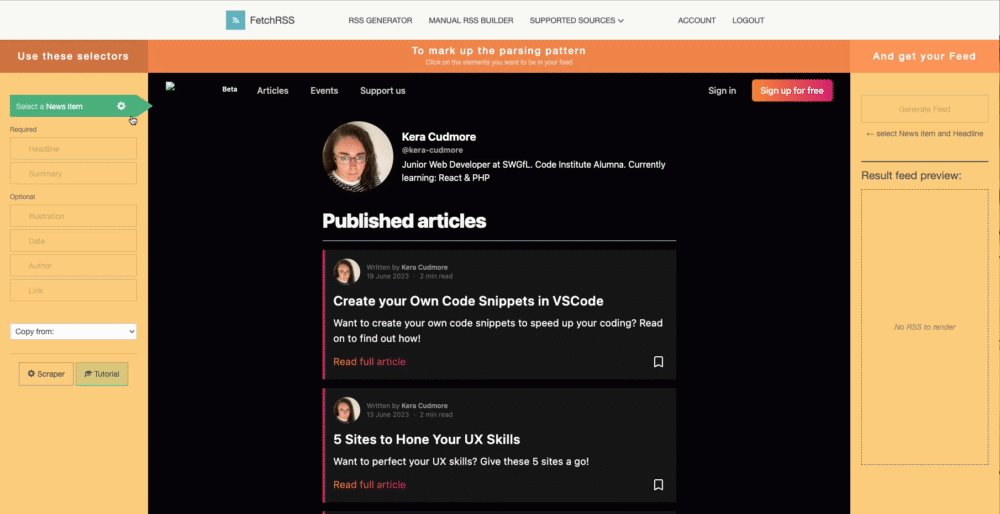
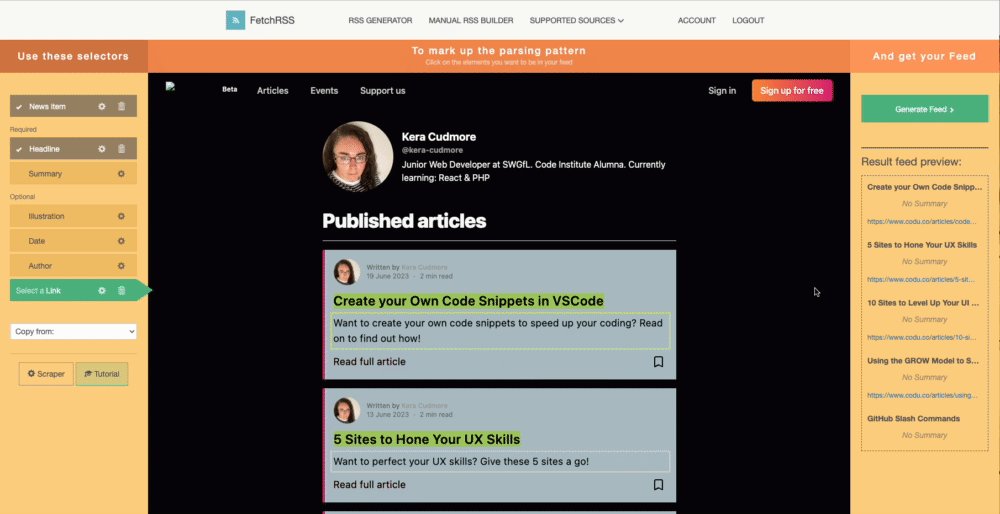
Enter your URL into the RSS generator. I used FetchRSS to create my RSS URL as it is free to use. Another alternative would be rss.app
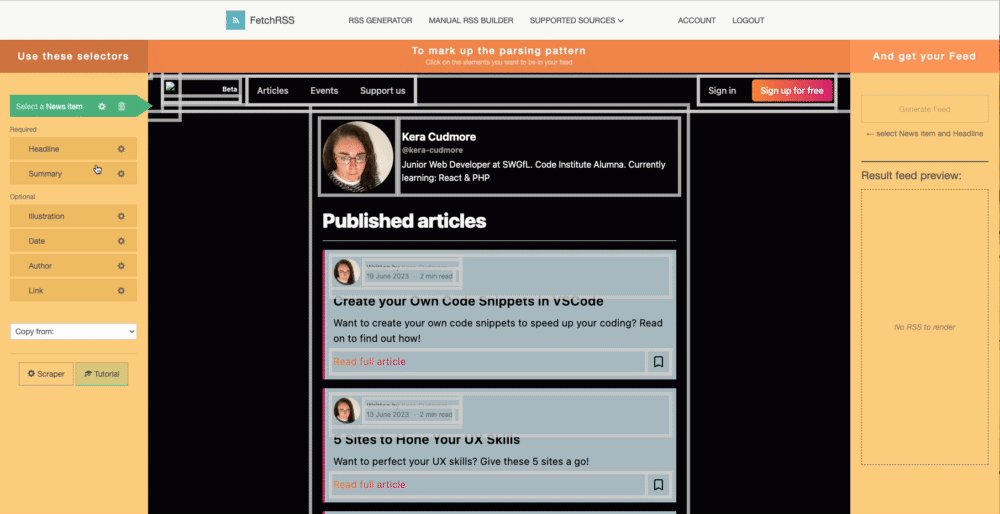
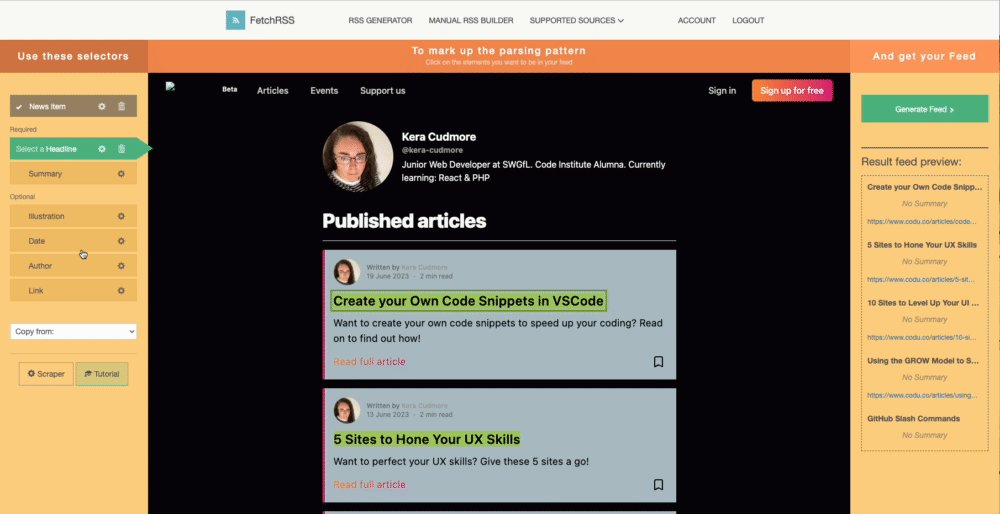
This will either automatically generate the URL for you, or ask you to mark up the parsing pattern. This is basically where you let the generator know which parts to map as the news item, headline, summary, date, author and link etc. On the right hand side you can see the results of the generator. Once you are happy with your selections, click the Generate Feed button for your URL.
Part 2: Create a GitHub Workflow
Open you GitHub profile repo and create a .github folder, and within that create a workflow folder.
In the workflow folder create a new file called blog-post-workflow.yml and insert the code below into the file. Update the
feed_listvalue to be your RSS URL.name: Latest blog post workflow on: schedule: # Run workflow automatically - cron: '0 1 * * *' # Runs daily at 01:00 workflow_dispatch: # Run workflow manually (without waiting for the cron to be called), through the GitHub Actions Workflow page directly permissions: contents: write # To write the generated contents to the readme jobs: update-readme-with-blog: name: Update this repo's README with latest blog posts runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3 - name: Pull in codu posts uses: gautamkrishnar/blog-post-workflow@v1 with: feed_list: "< ❗️INSERT YOUR RSS FEED URL HERE ❗️ >"Note: This workflow contains a cron job which tells the workflow how often to run. The code above will run daily at 01:00. If you would like to change the timing of when this workflow runs, you may find crontab.guru a useful site to format your cron value.
In your GitHub profile README, add the following code where you want to see your articles list. You can change the heading to whatever you would like to display, but don't adjust the comments.
# 📰 My Latest Articles <!-- BLOG-POST-LIST:START --> <!-- BLOG-POST-LIST:END -->Commit and push your changes to your repo.
Part 3: Manually Run the Workflow
Now that we have all the code in place, lets manually run the workflow to get our articles displaying in our profile 😊
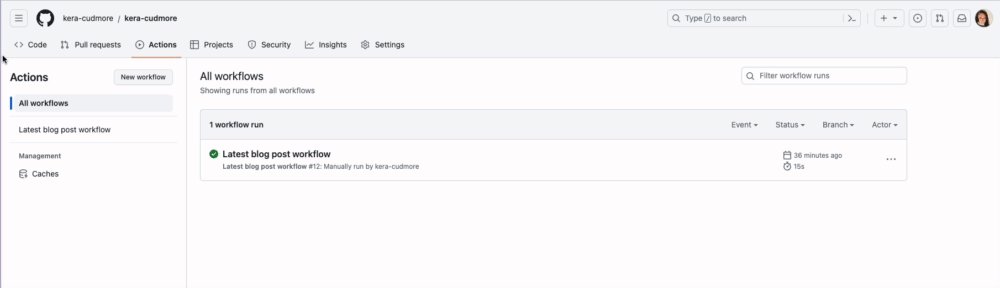
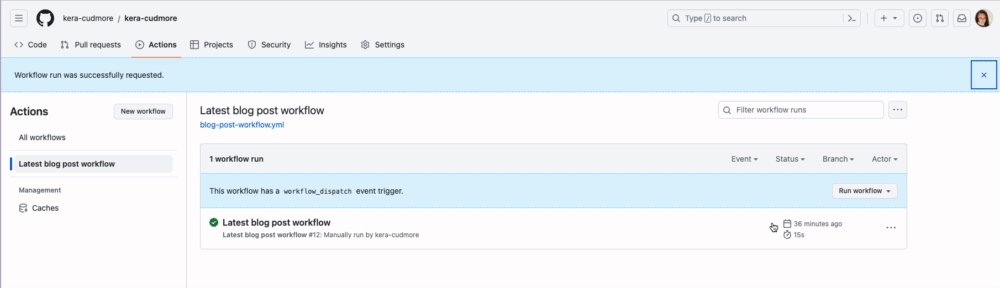
In your GitHub profile repo, head on over to the actions tab.
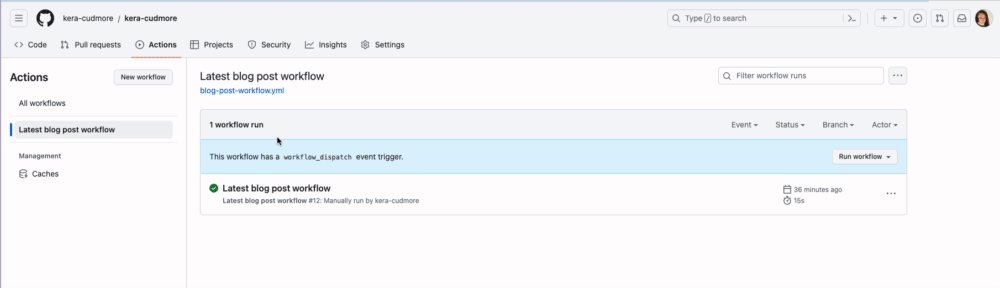
On the left hand side, find and click the workflow we just created.
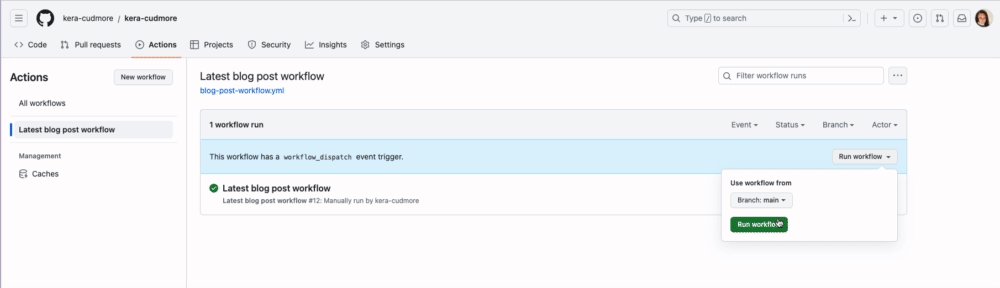
On the right hand side you will see a tab called Run Workflow. Click and select the run workflow button. You will only need to run this workflow using another branch if you have saved the workflow to a different branch within your repo.
Once the workflow has run successfully, head on over to your profile and you'll be able to see your articles list!
Resources
This Article was the inspiration for me adding a RSS feed to my profile.
Blog Post Workflow Repo by gautamkrishnar. The workflow used to update the articles list.
FetchRSS - Free RSS URL generator (login required).
crontab.guru - Easily create your cron schedule expressions using this generator.